If like me you’ve torn your hair out (or what’s left of it anyway!) whilst yelling at your computer screen because ClickFunnels won’t connect to GetResponse, yell at your computer no more, there are 2 quick and easy solutions!!
By the end of this post, you’ll be able to fix the issue and start collecting those all-important email addresses from your funnel page.
Table of Contents
ClickFunnels Won’t Connect To GetResponse: The Reason
It’s down to a simple matter of both platforms using a different version of API.
ClickFunnels API is V2, while GetResponse API is the more up to date V3.
API V2 and API V3 simply will not work together.
If you’re wondering “What’s API?” API stands for Application Programming Interface and it acts as a middleman, allowing two different programs to communicate with each other.
I contacted the ClickFunnels help department for advice and they said they have no intention to upgrade to API V3 for now, so you’ll have to contact GetResponse to resolve this connection issue for you.
ClickFunnels Failed To Connect To GetResponse: The Solutions
- Ask GetResponse to revert your account to API V2
- Use a ClickFunnels HTML Form integration
We’ll start with the easiest solution first:
Solution 1: Ask GetResponse to revert your account to API V2
All you have to do is contact GetResponse customer service and explain that ClickFunnels failed to connect to your GetResponse account due to the API versions not matching and ask GetResponse to revert your account to API V2.
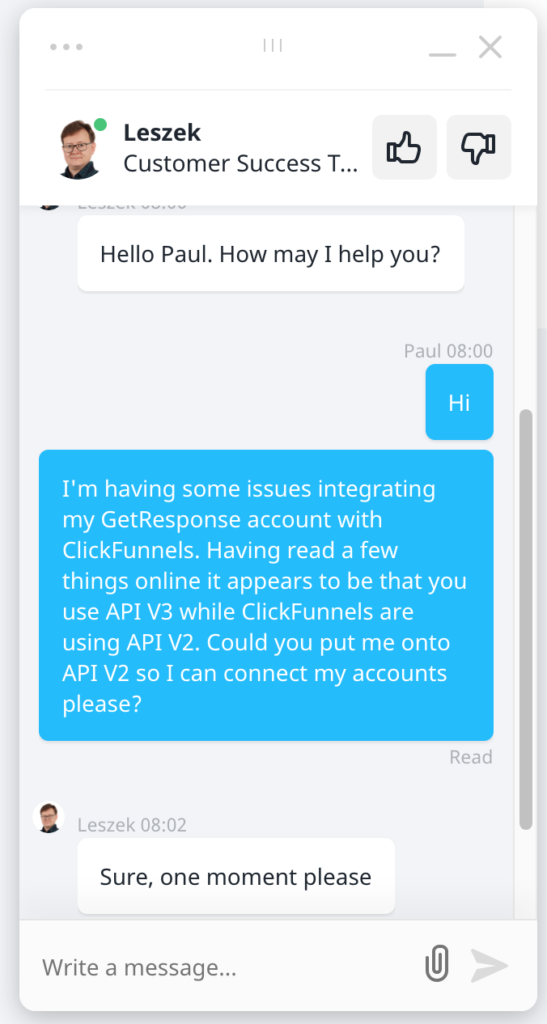
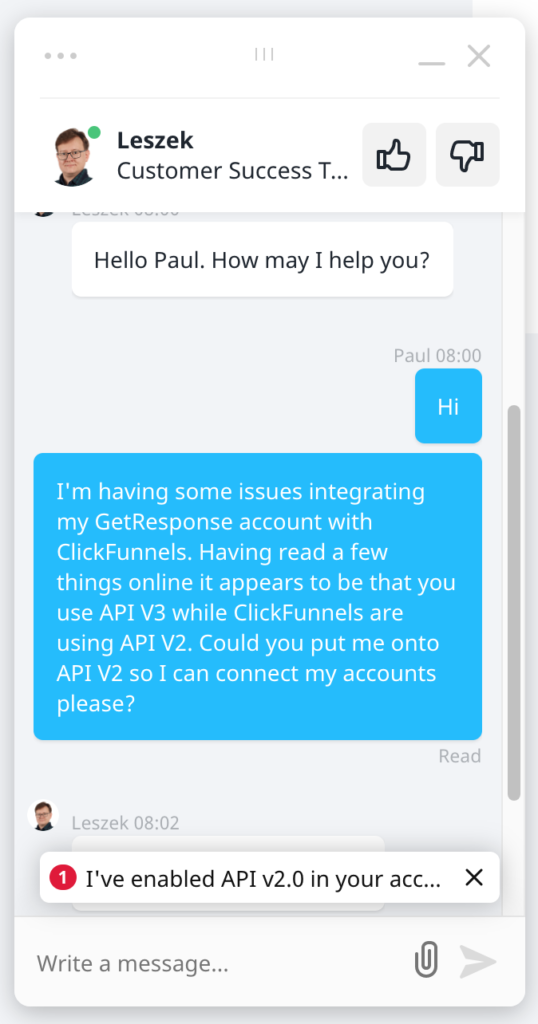
Just show how simple this is, here’s the live chat support I had with GetResponse Customer Service:


That’s all there is to it!
Short and sweet, but you now have the easiest solution to the problem.
It took approx 2 minutes from start to finish. You can now go ahead and integrate GetResponse with ClickFunnels.
However, if you don’t want GetResponse to be running an older version of API, there are other options for you.
Solution 2: Integrate Using An HTML Form
You could always connect ClickFunnels to GetResponse using an HTML Form. This is a little more complicated to set up and you are only permitted one HTML integration in your ClickFunnels account.
The first thing you’ll need to do is create a GetResponse HTML form.
Step 1
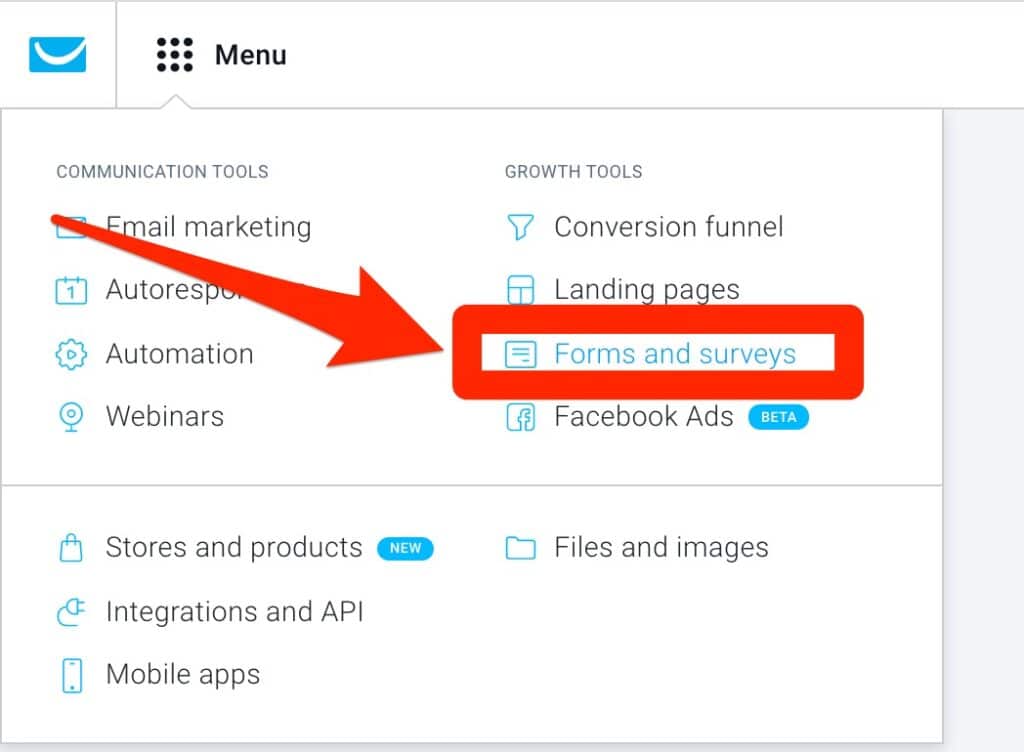
Log in to your GetResponse account and click on Menu in the top left:

Step 2
Click on Forms & Surveys:

Step 3
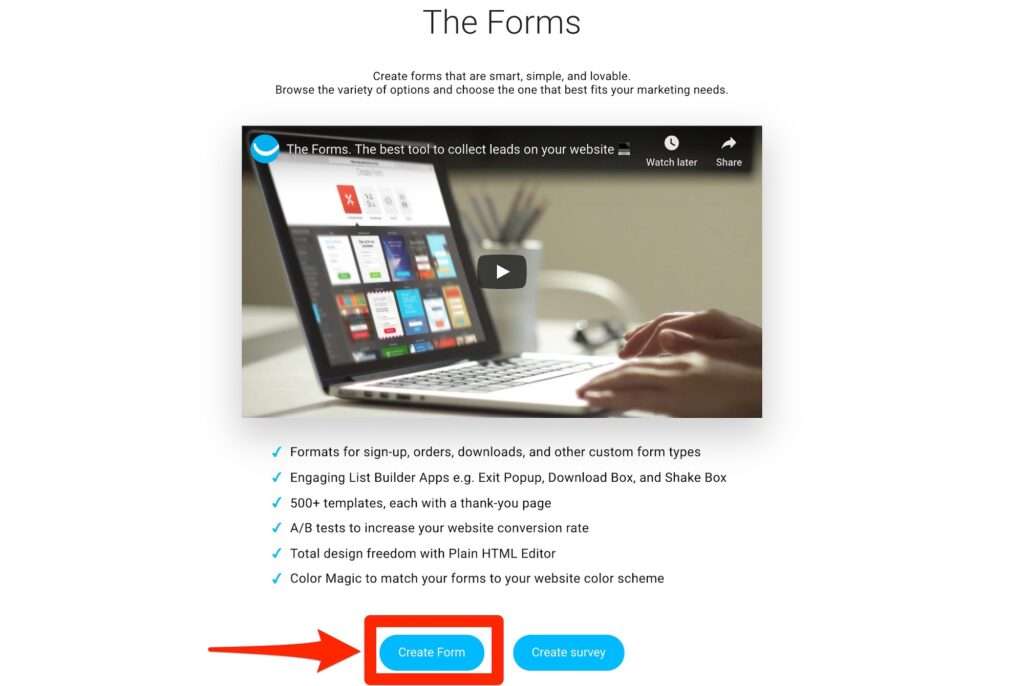
Click on Create Form:

Step 4
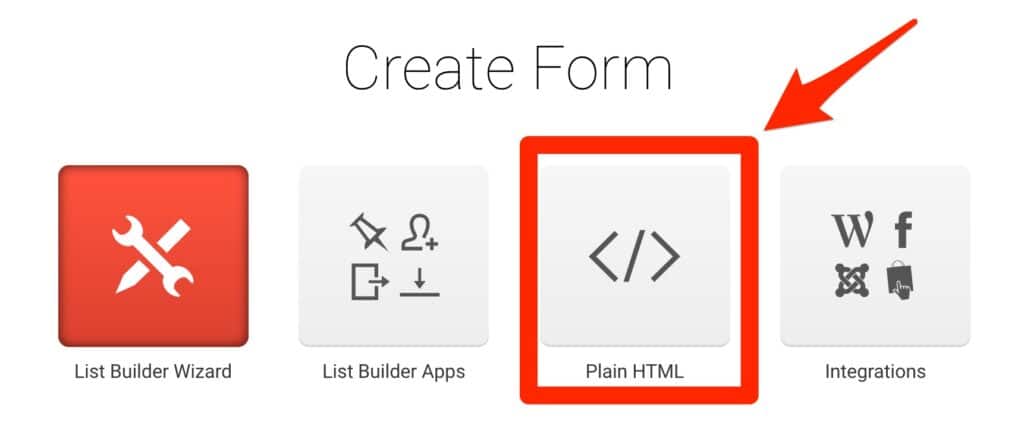
Click on Plain HTML:

Step 5
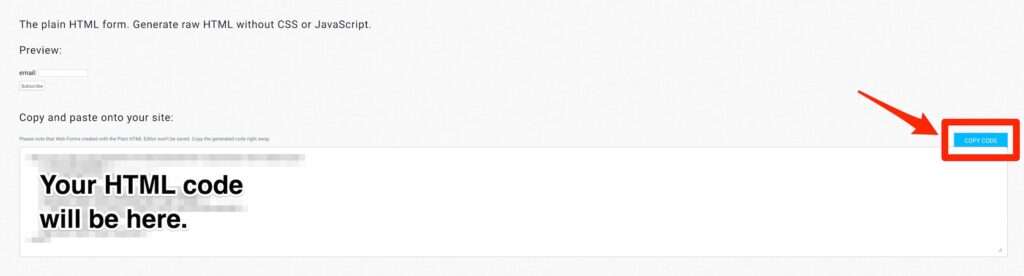
Now you’ve generated your GetResponse HTML code, click the blue Copy Code tab on the right:

Step 6
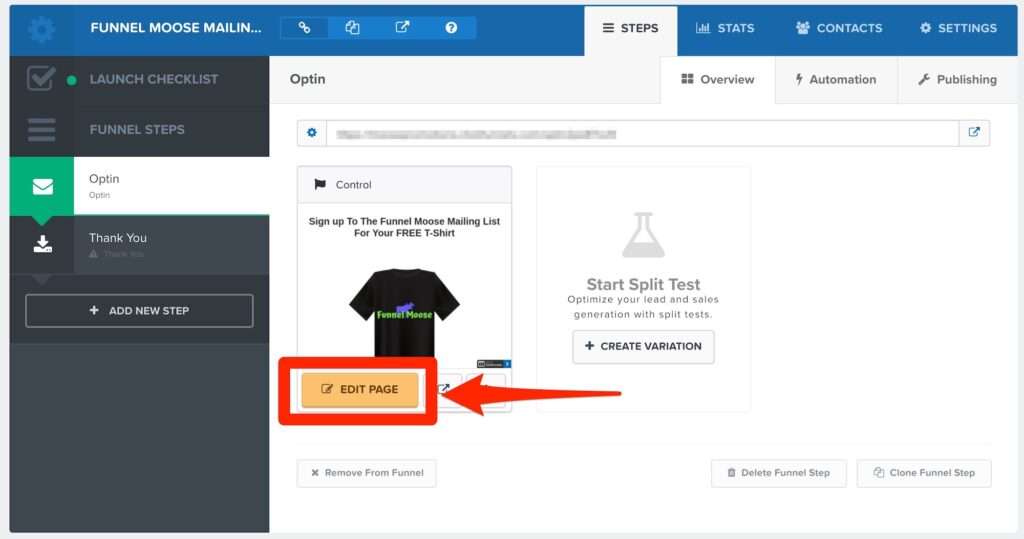
Open your funnel within ClickFunnels and select the page where you have the email entry box. This is usually on the optin page.
Click on Edit Page:

Step 7
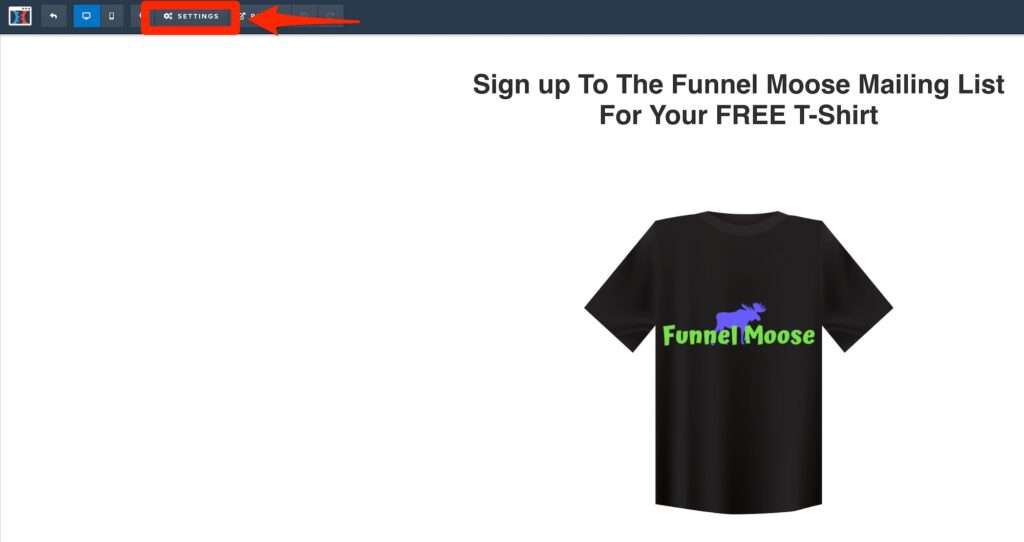
Place your mouse cursor over Settings:

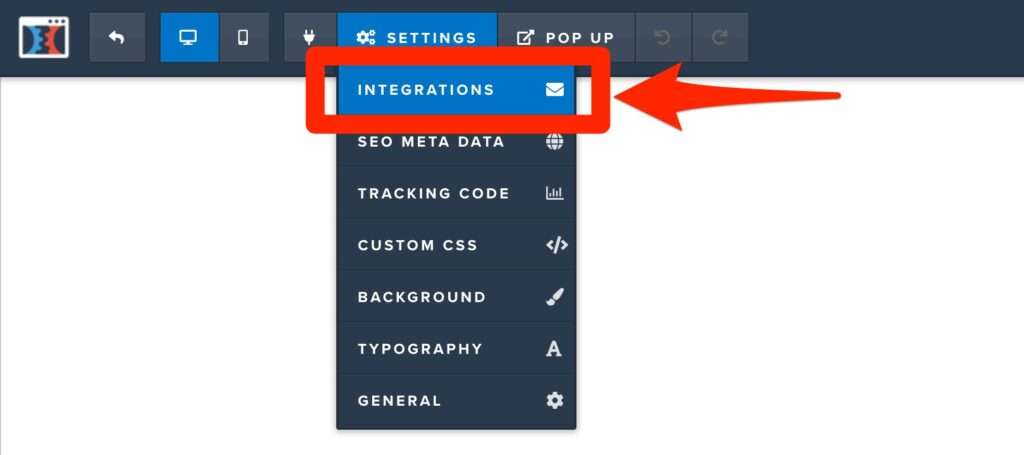
Then click on Integrations:

Step 8
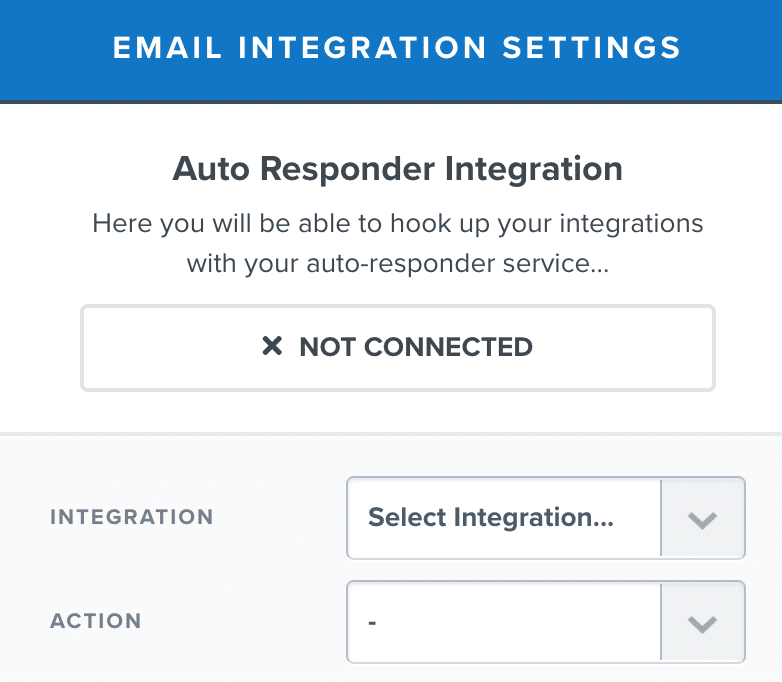
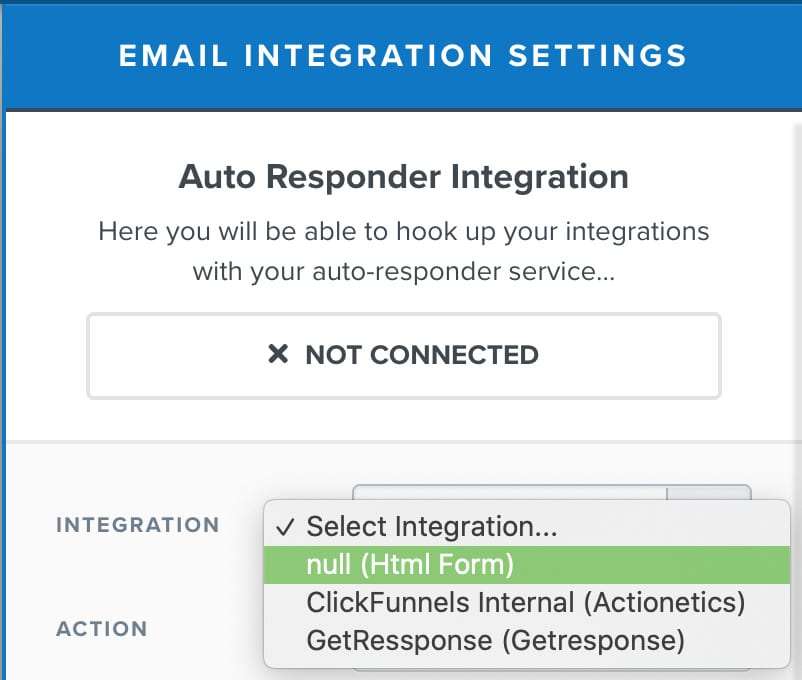
The following menu will appear on the right of your screen.
Click on the down arrow next to Integration:

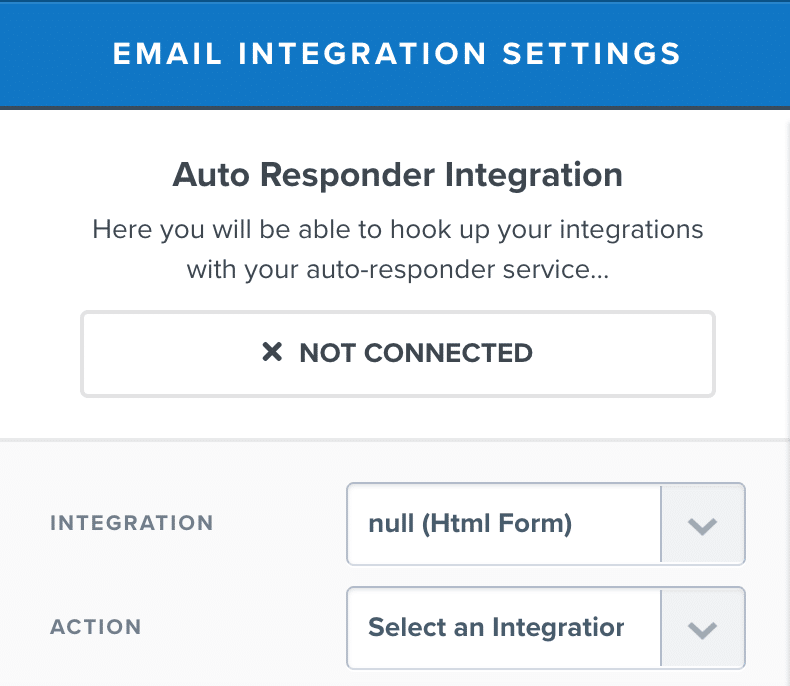
Then click on the null (Html Form):

Step 9
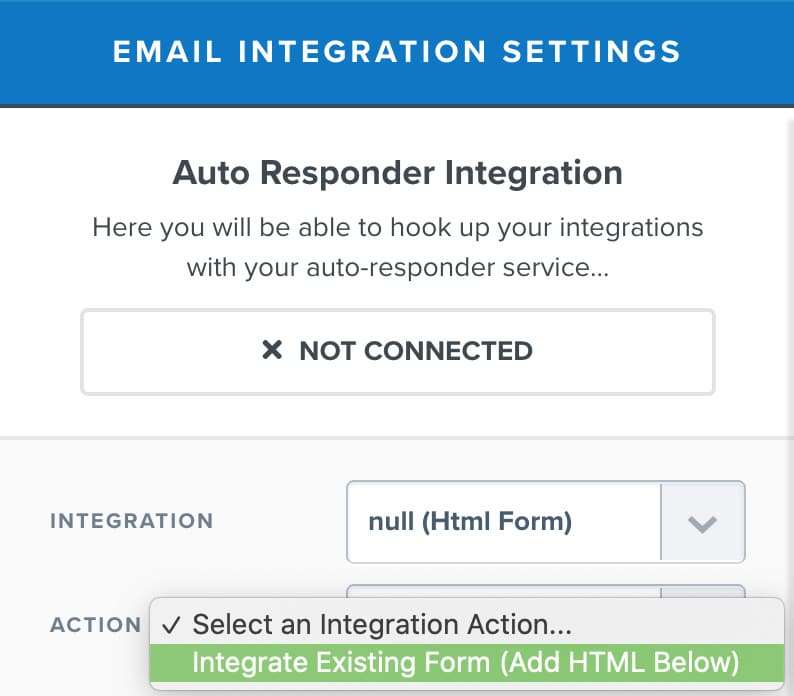
Click the down arrow next to Action:

Then click on Integrate Existing Form (Add HTML Below):

Step 10
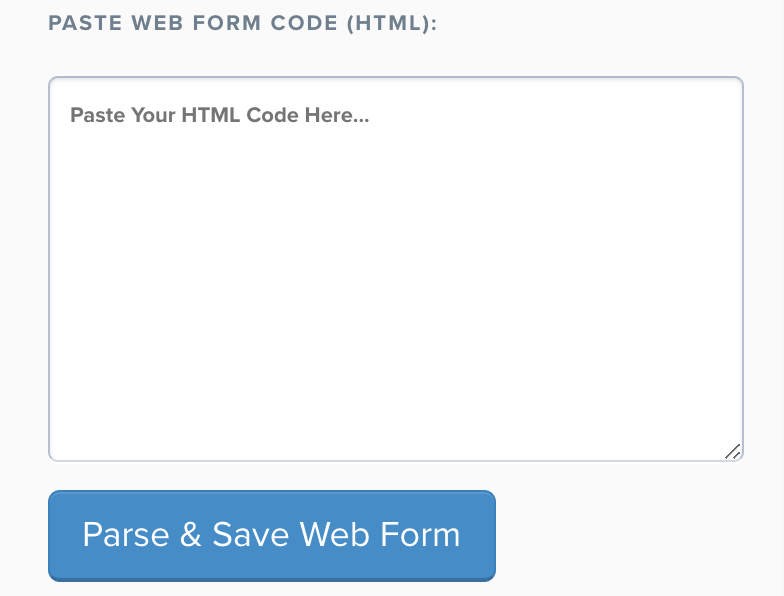
Paste your HTML code in the box:

When using paste in ClickFunnels, I recommend you use your keyboard shortcut instead of the right-click option with your mouse, which can add a space on to the end of your text and cause an error.
The paste keyboard shortcuts are:
- ctrl + v on Windows.
- cmd + v on Mac.
Then click on Parse & Save Web Form.
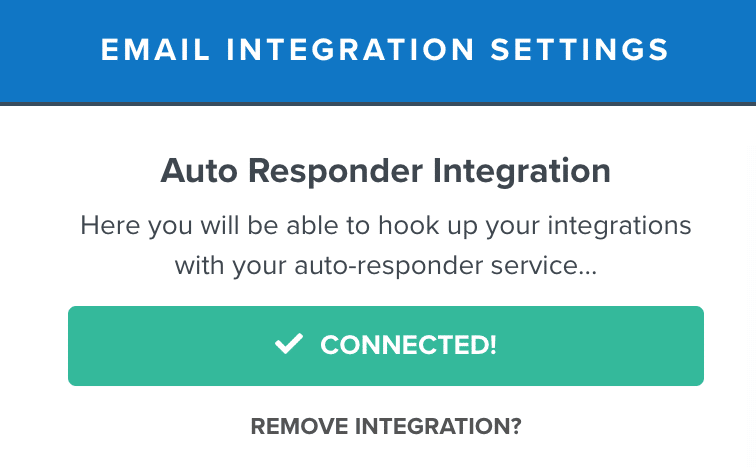
You will now see your integration has connected:

Step 11
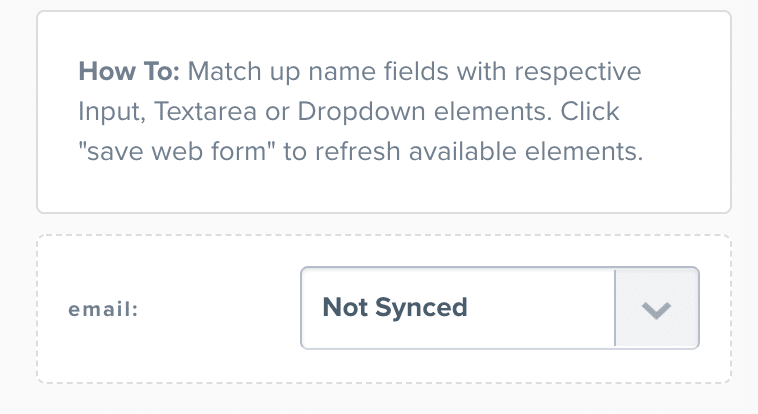
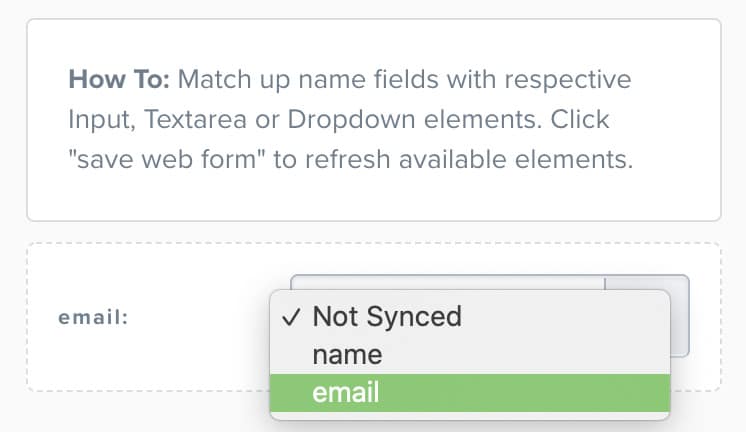
Match up the field forms in accordance with what you have on your funnel page:


Step 12
Set the URL you wish to have your leads go to next. By default, the next page of your funnel will automatically be set:

Step 13
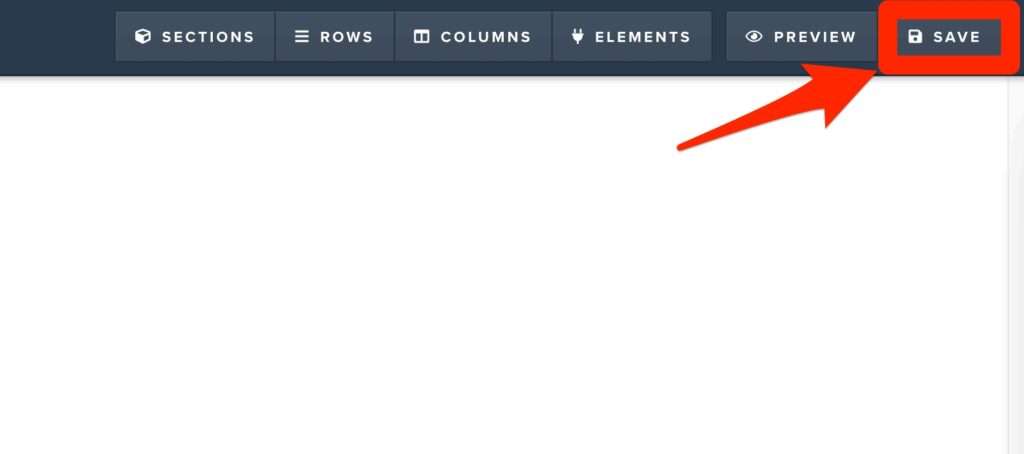
Click anywhere to the left-hand side of the tab that’s open, then click on Save in the top right corner:

That’s the process complete.
You have now just connected ClickFunnels to GetResponse via HTML Form.
Three things to bear in mind here:
- You must use Plain HTML. Javascript HTML is not allowed.
- You’re only allowed One HTML integration within ClickFunnels.
- HTML Forms don’t work on order pages.
I went with the option of having GetResponse revert my account back to API V2 and have had no issues what-so-ever.
So there you have the 2 solutions to this problem. The decision on which way to proceed is now entirely in your hands.
If you found this ClickFunnels won’t connect to GetResponse post helpful, check out the How To Guides section for more of the same!